
Olá leitores! Vou falar dos plugins que eu uso no meu dia-a-dia, que me ajudam muito no rendimento do desenvolvimento do projeto e conseqüentemente facilita muito o trabalho.
- ColorZilla

- Captura as cores da página exibida no navegador. Acho muito útil, pois não é necessário ficar abrindo o CSS para descobrie o valor dela. Esse valor é mostrado em hexadecimal e RGB. Ele dá a opção de salvar a cor em uma paleta caso seja necessário. Além disso ele possui outras funções como zoom em imagens e um analisador de cores. Esse último eu nunca usei, mas na página do plugin tem todas as especificações.
- Firebug

- Acredito que todo desenvolvedor que usa o Firefox tem esse plugin instalado. É ótimo e é um dos que eu mais uso. Ele te da a opção de poder editar o código e mostrar o resultado instantaneamente. No CSS é melhor ainda, que assim você pode definir posições, alinhamento, tamanho etc sem precisar ficar voltando no programa, editar, voltar no navegador e atualizar a página. Isso gasta tempo, logo, sua produção é prejudicada! Esse plugin também possui um debugger para Javascript, eu não uso, mas sei que ajuda pois já vi os programadores daqui da empresa usando. O que eu acho legal também, é que ele mede o tamanho da página, mostrando o tamanho dos arquivos carregados ou tempo gasto. Possui outras funcionalidades interessantes também, quem souber de alguma não citada, compartilhe!
- Html Validator

- É um validador de (X)HTML. Mostra os erros do código e a possível solução. Tem me ajudado muito no trabalho. Principalmente naqueles códigos que tem tags que não estão no padrão. Um exemplo típico, é abrir uma tag e não fechá-la, como ‹br/›.
- IE Tab

- Para quem tem que ficar testando o site em vários navegadores, esse plugin já adianta um pouco. Ele simula o IE(k) no Firefox sem a necessidade de abrir o programa, pois abre o navegador em uma tab, assim, economiza na memória do computador. O IE simulado é o que estiver instalado na máquina. O que eu gosto nele também, é que você pode definir as páginas que devem ser abertas no IE. Não adianta, sempre tem alguma página que o desenvolvedor fez somente para esse navegador, não só na parte visual, mas funcional também como um JS que não roda direito na raposinha ou outros navegadores.
- MeasureIt

- É uma régua que mostra os valores em pixels. Não uso com muita frequência, mas ajuda a descobrir se os elementos estão alinhados corretamente ou o tamanho de alguma coisa em uma página.
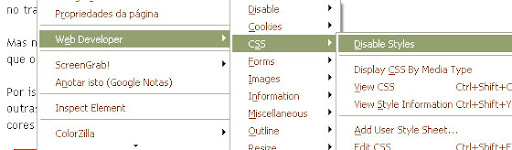
- Web Developer

- O Web Developer possui várias ferramentas em um único plugin. No menu que pode ficar abaixo da barra de endereços do navegador ou no clique no botão direito do mouse em alguma página. Ele possui um editor de CSS, que as vezes eu acho mais útil que o do Firebug, e também mostra o resultado instantaneamente; desabilita cookies, JS, CSS, imagens; tem uma opção que mostra detalhes de formulários como os parâmetros usados nos campos, assim como exibe detalhes de imagens, links, divs etc. Resumindo, praticamente todos os detalhes do código, sem que seja necessário abrir o código fonte. Esses detalhes são mostrados do lado do elemento da página. Um dos recursos que eu uso bastante é o Resize, onde é possível definir tamanhos para o navegador. Acho bom para ver como a página é visualizada em resoluções 800x600 e 1024x768 que estão abaixo da que eu uso. No Tools tem um validador W3C, tanto para (X)HTML, quanto para o CSS. Conclusão: da mesma forma que o Firebug é essencial, esse plugin também é. É um dos favoritos.
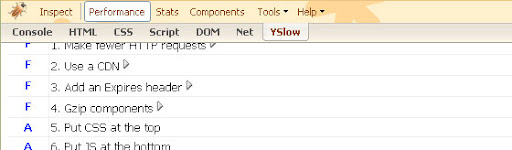
- YSlow

- Feito pelo Yahoo! Developer Network, é um mensurador de desempenho de página. Funciona junto com o Firebug.
Bom, quem tiver mais algum plugin para a lista, me manda com uma breve descrição que eu dou um update. Em um outro post, eu falo de outros plugins que uso, não para o desempenho de desenvolvimento, mas mais para facilitar no uso do navegador, como o GooglePreview, ou outros que facilitam uploads como o Fire Uploader. Além das frescuragens hehe.
Update: Gente, o Thiago deixou nos coments mais uma extensão para criar paletas de cores para o Photoshop, GIMP, Flash, Fireworks etc a partir de alguma página. Não testei ainda mas parece muito boa. Obrigada Thiago.
;)





ohhh, nem sabia q tinha isso tudo, hehehe!
ResponderExcluir=P
Olha o FireFox dela... cheio de coisinhas =))
ResponderExcluirColorzilla, WebDeveloper, Firebug recomendo, são muito bons e não vivo sem :)
Um bem legal de citar também é o ScreenGrab! ;)
bjo srta
Bacana d+, só não tinha no meu pc o MeasureIt.
ResponderExcluirMuito boa a dica, são os plugins que mais uso. Sem eles o dia a dia que já é difícil (ie) seria pior. Parabéns pelo Blog
ResponderExcluirobrigada alendmtz!
ResponderExcluirlegal, eu uso quase todas também. Pra você que tinha acabado de postar sobre paletas de cores, tem uma que eu acho que vai gostar. É a Palette Grabber, pra gerar paletas em diversos formatos a partir da página de um site.
ResponderExcluir;)
Então Cleo, talvez você vá gostar disso também: http://www.noupe.com/tools/20-firefox-add-ons-to-enhance-your-web-development.html
ResponderExcluirbaixei esse Palette Grabber e não consegui achar os comandos dele para testá-lo... alguém ae da um help! plz
ResponderExcluir